简介
whistle(读音[ˈwɪsəl],拼音[wēisǒu])是基于Node实现的跨平台web调试代理工具,类似的工具有Windows平台上的Fiddler,主要用于查看、修改HTTP、HTTPS、Websocket的请求、响应。不同于Fiddler通过断点修改请求响应的方式,whistle采用的是类似配置系统hosts的方式,一切操作都可以通过配置实现,支持域名、路径、正则表达式、通配符、通配路径等。使用起来更简单。
官网:https://wproxy.org/whistle/
安装
whistle有命令行版和客户端。
Mac 或 Windows 系统推荐使用客户端版本。客户端无需安装 Node,下载安装后即可使用。
客户端版本下载地址:https://github.com/avwo/whistle-client
准备
关闭系统代理
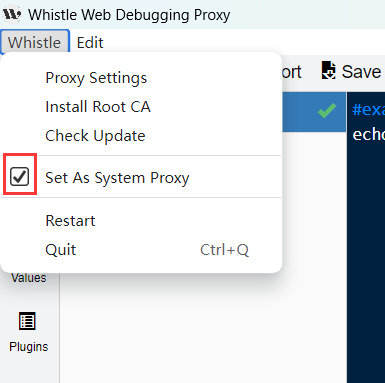
客户端安装启动后,就会默认开启系统代理。如果希望关闭,则点开第一个菜单,去掉勾选“Set As System Proxy”即可:
如果不关闭全局系统代理,所有的网络请求都会通过whistle走,我这里是关闭了的。关闭后通过chrome的SwitchyOmega插件来灵活选择代理。
代理端口设置
点开第一个菜单,选择Proxy Settings,在弹出的窗口中输入新的端口号即可。
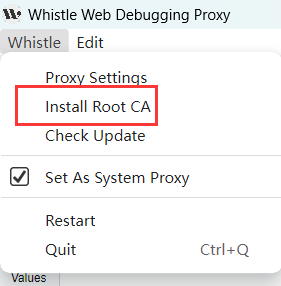
安装根证书
为了抓取HTTPS请求,还需要安装根证书:
基本使用
设置 Hosts
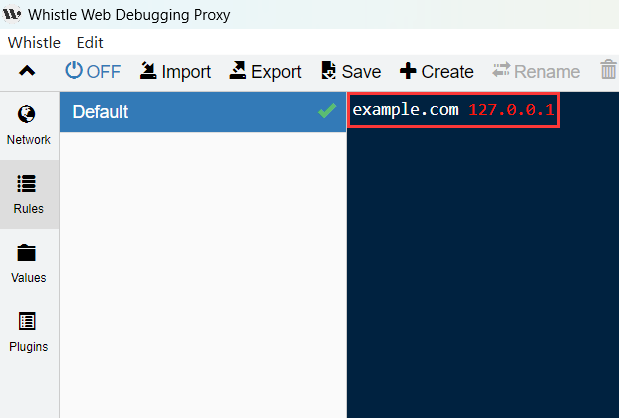
点击界面左侧的Rules。点击Default并使其处于打勾的状态,然后在右侧输入:
example.com 127.0.0.1
输入后按ctrl+s保存,或点击界面上的save按钮。
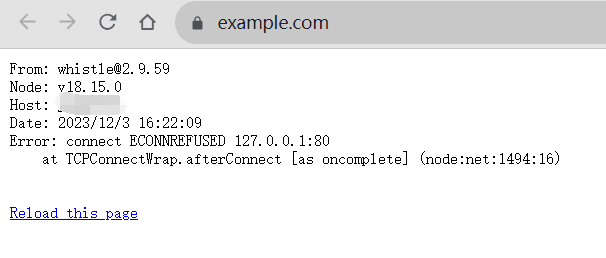
现在通过浏览器访问example.com,将会定位至127.0.0.1。
这个功能与修改C:\Windows\System32\drivers\etc\hosts文件达到的功能是一模一样的。只不过whistle的匹配顺序是从左到右,这与传统hosts从右到左的配置方式不同。
如果你本地开启了web服务并开启了80端口,那么将显示你本地的web信息,如果没有开启80端口的服务则会显示:
相比windows的hosts功能,whistle的更强大:还支持带端口,匹配路径、协议、正则、通配符等:
https://example.com/demo1 http://127.0.0.1:8080
example.com/demo2 https://www.baidu.com
example.com/demo2 及其子路径 example.com/demo2/xxx 请求会用 https://www.baidu.com 响应头和内容替换
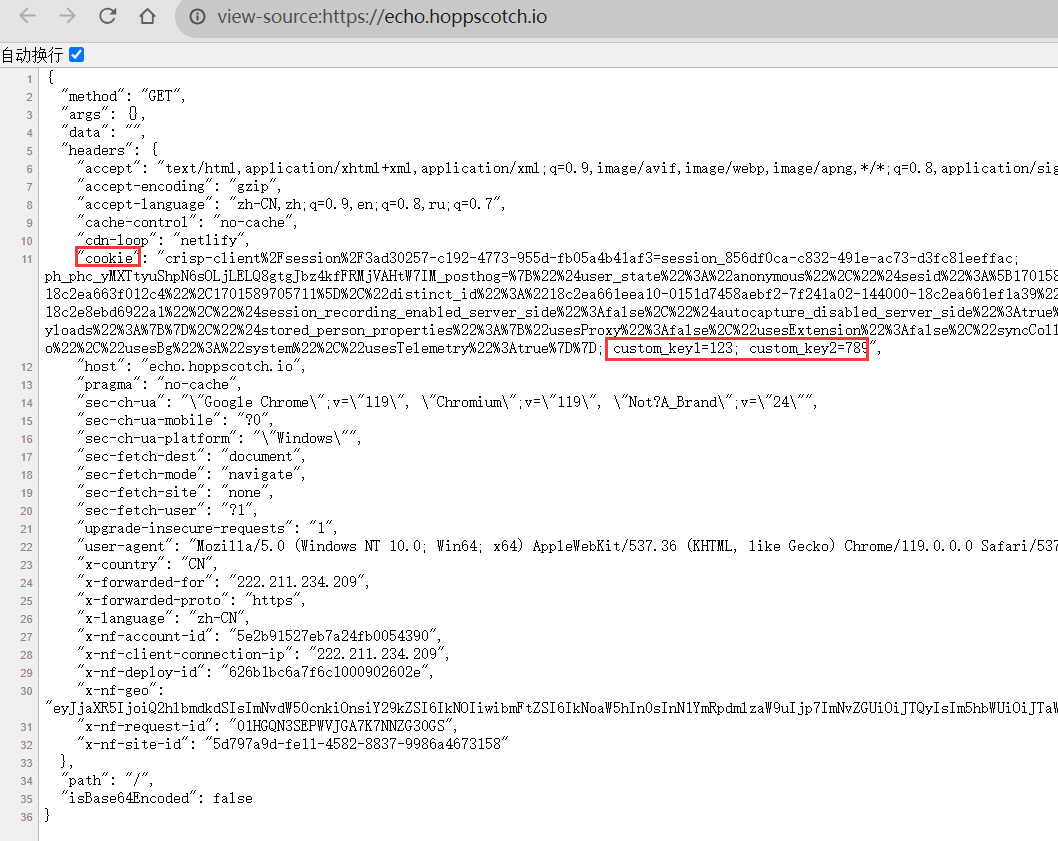
修改请求 Cookie
https://echo.hoppscotch.io reqCookies://custom_key1=123&custom_key2=789
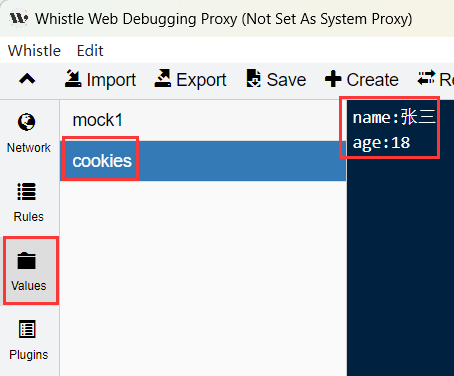
https://example.com reqCookies://{cookies}

{cookies}为Value中设置的数据
请求替换
替换本地内容
https://example.com file://D:/1.html
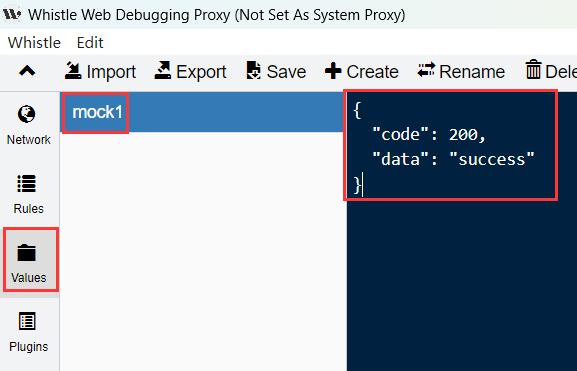
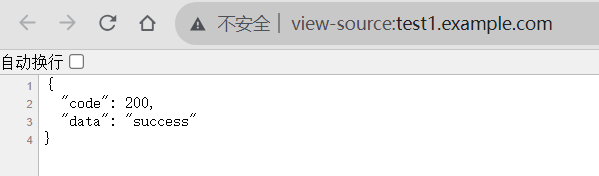
test1.example.com file://{mock1}
https://example.com 及其子路径的请求会尝试读取本地文件 D:/1.html
test1.example.com 及其子路径的请求会尝试读取Value中的数据

替换其它请求
https://example.com https://www.baidu.com
https://example.com 及其子路径的请求会用 https://www.baidu.com 响应头和内容替换
修改响应状态码
# 模拟响应 500(请求不会到后台服务)
test3.example.com statusCode://500
# 修改响应状态码(请求会到后台服务)
test4.example.com replaceStatus://400
# 302 重定向
test5.example.com redirect://https://www.baidu.com/
# 301 重定向
test6.example.com redirect://https://www.baidu.com/ replaceStatus://301
匹配优先级
相同协议规则的默认优先级从上到下,即前面的规则优先级匹配高于后面,如:
www.test.com 127.0.0.1:9999
www.test.com/xxx 127.0.0.1:8080
请求 https://www.test.com/xxx/index.html 按从上到下的匹配顺序,只会匹配 www.test.com 127.0.0.1:9999,这个与传统的hosts配置后面优先的顺序相反。
