概念
1). 一位华裔前Google工程师(尤雨溪)开发的前端js库
2). 作用: 动态构建用户界面
3). 特点:
– 遵循MVVM模式
– 编码简洁, 体积小, 运行效率高, 移动/PC端开发
– 它本身只关注UI, 可以轻松引入vue插件和其它第三库开发项目
4). 与其它框架的关联:
– 借鉴angular的模板和数据绑定技术
– 借鉴react的组件化和虚拟DOM技术
5). vue包含一系列的扩展插件(库):
– vue-cli: vue脚手架
– vue-resource(axios): ajax请求
– vue-router: 路由
– vuex: 状态管理
– vue-lazyload: 图片懒加载
– vue-scroller: 页面滑动相关
– mint-ui: 基于vue的组件库(移动端)
– element-ui: 基于vue的组件库(PC端)
基本使用
1). 引入vue.js
2). 创建Vue实例对象(vm), 指定选项(配置)对象
– el : 指定dom标签容器的选择器
– data : 指定初始化状态数据的对象/函数(返回一个对象)
3). 在页面模板中使用{{}}或vue指令
实例
-
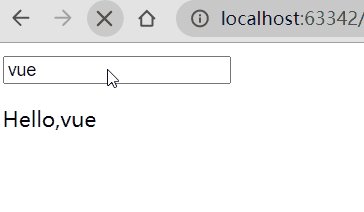
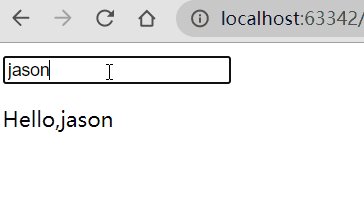
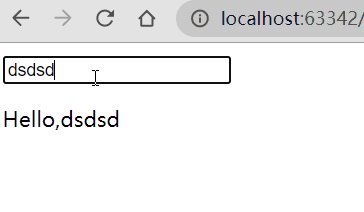
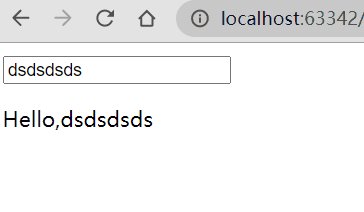
demo效果

-
代码
<!--
模板: html + js
指令: 指令属性的属性值是一个js表达式 v-model="msg"
插值: 在标签体文本中使用{{}}包含一个表达式, 自动显示对应的值
-->
<div id="app">
<input type="text" v-model="msg">
<p>Hello,{{msg}}</p>
</div>
<script src="https://vuejs.org/js/vue.js"></script>
<script>
const vue = new Vue({
el: '#app',// element, 它的值为选择器, 用来找到某个标签, 指定模板的区域
data: {// 为模板提供数据
msg: 'vue'
}
})
setTimeout(() => {
vue.msg = 'jason'
}, 1000)
</script>
