计算属性
对于任何复杂逻辑,应当使用计算属性。
侦听器
虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器。这就是为什么 Vue 通过 watch 选项提供了一个更通用的方法,来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。
DEMO
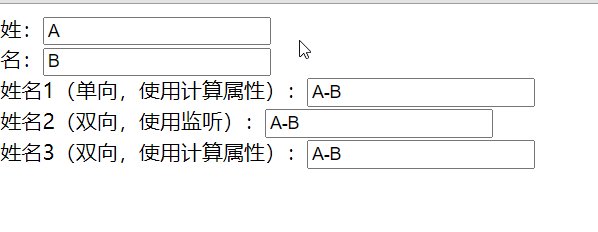
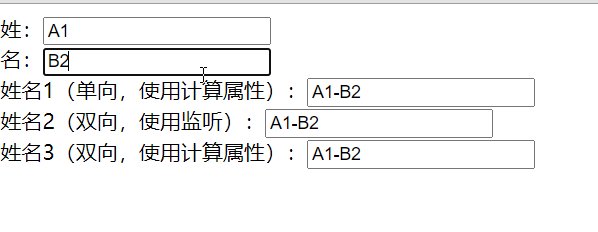
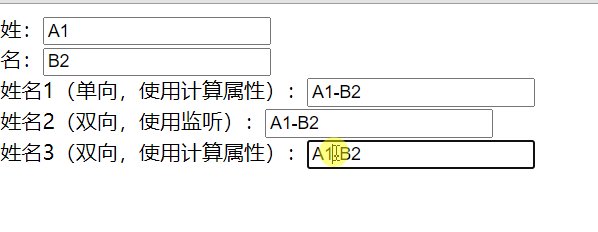
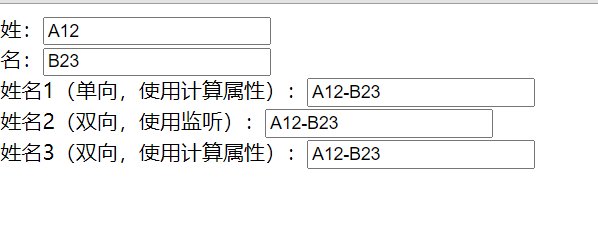
效果演示

代码
<div id="app">
姓:<input type="text" v-model="firstName"><br>
名:<input type="text" v-model="lastName"><br>
姓名1(单向,使用计算属性):<input type="text" v-model="fullName1"><br>
姓名2(双向,使用监听):<input type="text" v-model="fullName2"><br>
姓名3(双向,使用计算属性):<input type="text" v-model="fullName3"><br>
</div>
<script src="../js/vue.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
firstName: 'A',
lastName: 'B',
fullName2: 'A-B',
},
computed: {
fullName1() {
return this.firstName + '-' + this.lastName
},
fullName3: {
/**
* 计算属性get调用时机:
* 1)初始化显示
* 2)依赖的数据发生了改变
* @returns {string}
*/
get() {
return this.firstName + '-' + this.lastName
},
/**
*计算属性set调用时机:
* 当前属性的值发生改变
* @param value
*/
set(value) {
const names = value.split('-')
this.firstName = names[0]
this.lastName = names[1]
}
}
},
watch: {
//监视firstName
firstName(newValue, oldValue) {
this.fullName2 = newValue + '-' + this.lastName
},
//监视fullName2
fullName2(value) {
const names = value.split('-')
this.firstName = names[0]
this.lastName = names[1]
}
}
})
//监视lastName
vm.$watch('lastName', function (newValue, oldValue) {
this.fullName2 = this.firstName + '-' + newValue
})
</script>
