学习文档
1) 英文文档: https://redux.js.org/
2) 中文文档: https://cn.redux.js.org/
3) Github: https://github.com/reactjs/redux
概念
1) redux是一个独立专门用于做状态管理的JS库(不是react插件库)
2) 它可以用在react, angular, vue等项目中, 但基本与react配合使用
3) 作用: 集中式管理react应用中多个组件共享的状态
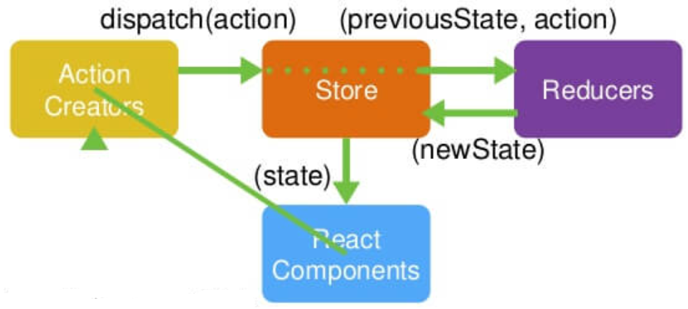
redux工作流程

使用场景
1) 总体原则: 能不用就不用, 如果不用比较吃力才考虑使用
2) 某个组件的状态,需要共享
3) 某个状态需要在任何地方都可以拿到
4) 一个组件需要改变全局状态
5) 一个组件需要改变另一个组件的状态
核心API
createStore()
- 1)作用:
创建包含指定reducer的store对象 - 2)编码:
import {createStore} from 'redux'
import reducer from './reducer'
const store = createStore(reducer)
store对象
- 1)作用:
redux库最核心的管理对象 - 2)它内部维护着:
state
reducer - 3)核心方法:
getState()
dispatch(action)
subscribe(listener) - 4)编码:
store.getState()
store.dispatch({type:’INCREMENT’, number})
store.subscribe(render)
核心概念
action
- 1)标识要执行行为的对象
- 2)包含2个方面的属性
a. type: 标识属性, 值为字符串, 唯一, 必要属性
b. xxx: 数据属性, 值类型任意, 可选属性 - 3)例子:
const action = {
type: ‘INCREMENT’,
data: 2
} - 4)Action Creator(创建Action的工厂函数)
const increment = (number) => ({type: ‘INCREMENT’, data: number})
reducer
1) 根据老的state和action, 产生新的state的纯函数
2) 样例
export default function counter(state = 0, action) {
switch (action.type) {
case 'INCREMENT':
return state + action.data
case 'DECREMENT':
return state - action.data
default:
return state
}
}
3)注意
a.返回一个新的状态
b.不要修改原来的状态
store
1) 将state,action与reducer联系在一起的对象
2) 如何得到此对象?
import {createStore} from 'redux'
import reducer from './reducer'
const store = createStore(reducer)
3) 此对象的功能?getState(): 得到statedispatch(action): 分发action, 触发reducer调用, 产生新的statesubscribe(listener): 注册监听, 当产生了新的state时, 自动调用
