概念
1) 全称: JavaScript XML
2) react定义的一种类似于XML的JS扩展语法: XML+JS
3) 本质是React.createElement(component, props, …children) 方法的语法糖
4) 作用: 用来创建react虚拟DOM(元素)对象
a. var ele = <h1>Hello JSX!</h1>
b. 注意1: 它不是字符串, 也不是HTML/XML标签
c. 注意2: 它最终产生的就是一个JS对象
5) 标签名任意: HTML标签或其它标签
6) 标签属性任意: HTML标签属性或其它
7) 基本语法规则
a. 遇到 <开头的代码, 以标签的语法解析: html同名标签转换为html同名元素, 其它标签需要特别解析,如果标签开头为大写字母会找组建,如果没有名为其的组件,就会报错,如果不是html同名标签,比如
b. 遇到以 { 开头的代码,以JS语法解析: 标签中的js表达式必须用{ }包含
c. 添加类名时要用className,不能用class,因为在js中,class是关键字
8) babel.js的作用
a. 浏览器不能直接解析JSX代码, 需要babel转译为纯JS的代码才能运行
b. 只要用了JSX,都要加上type=”text/babel”, 声明需要babel来处理
js语句(代码)与js表达式
1.表达式:一个表达式会产生一个值,它可以放在任何需要一个值的地方
举例:
a
3 + b
demo("a", "b")
arr.map()
function foo() {}
.....等
2.语句:语句可以理解成一个行为.循环语句、if语句,都是典型的语句
举例:
if(){}
for(){}
try {} catch(err){}
......等
jsx括号中只能使用js表达式
基本使用
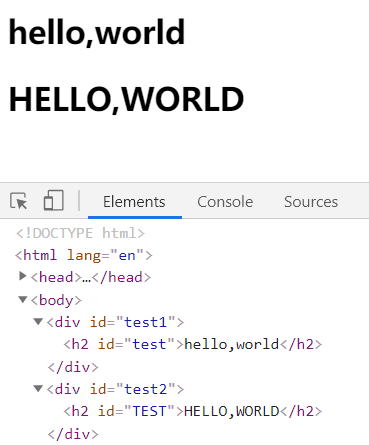
DEMO1 打印hello,world
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello,React</title>
</head>
<body>
<div id="test1"></div>
<div id="test2"></div>
<!--引入react核心库-->
<script crossorigin src="./js/react.development.js"></script>
<!--引入react专门用于操作DOM的js-->
<script crossorigin src="./js/react-dom.development.js"></script>
<!--引入babel-->
<script crossorigin src="./js/babel.min.js"></script>
<!--第一种虚拟创建DOM的方式:原生js语法创建-->
<script type="text/javascript">
let id = 'Test';
let str = 'Hello,World';
//1.创建虚拟DOM
let vDOM = React.createElement('h2',{id:id.toLowerCase()},str.toLowerCase())
//2.渲染虚拟DOM到页面
ReactDOM.render(vDOM,document.getElementById('test1'))
</script>
<!--第二种虚拟创建DOM的方式:原生jsx语法-->
<script type="text/babel">
//1.创建虚拟DOM
let vDOM2 = <h2 id={id.toUpperCase()}>{str.toUpperCase()}</h2>
//2.渲染虚拟DOM到页面
ReactDOM.render(vDOM2,document.getElementById('test2'))
</script>
</body>
</html>
效果:
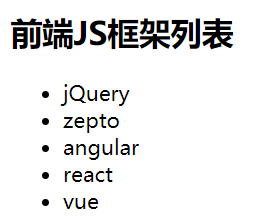
DEMO2 打印列表
效果:
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello,React</title>
</head>
<body>
<div id="test"></div>
<!--引入react核心库-->
<script crossorigin src="./js/react.development.js"></script>
<!--引入react专门用于操作DOM的js-->
<script crossorigin src="./js/react-dom.development.js"></script>
<!--引入babel-->
<script crossorigin src="./js/babel.min.js"></script>
<script type="text/babel">
let arr = ['jQuery', 'zepto', 'angular','react','vue']
//1.创建虚拟DOM
let vDOM = (
<div>
<h2>前端JS框架列表</h2>
<ul>
{
arr.map((item, index) => <li key={index}>{item}</li>)
}
</ul>
</div>
)
//2.渲染虚拟DOM到页面
ReactDOM.render(vDOM, document.getElementById('test'))
</script>
</body>
</html>
虚拟DOM
1) React提供了一些API来创建一种 特别 的一般js对象
a. var element = React.createElement('h1', {id:'myTitle'},'hello')
b. 上面创建的就是一个简单的虚拟DOM对象
2) 虚拟DOM对象最终都会被React转换为真实的DOM
3) 我们编码时基本只需要操作react的虚拟DOM相关数据, react会转换为真实DOM变化而更新界面
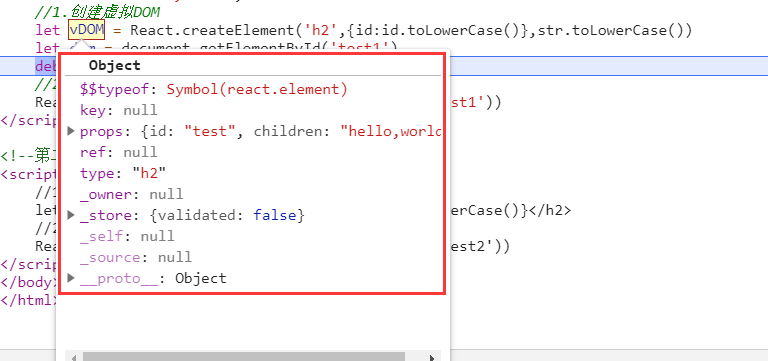
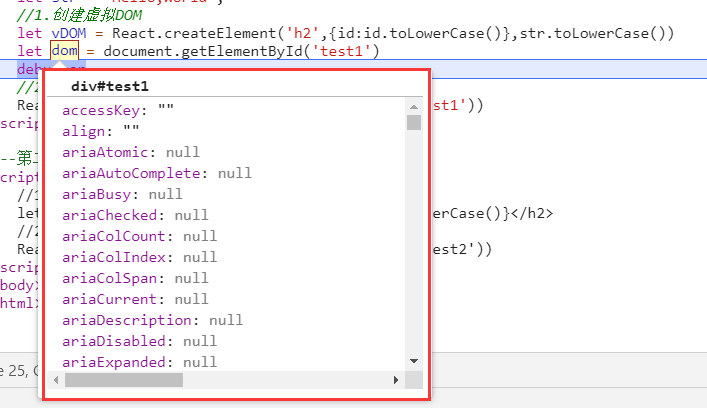
对比虚拟DOM结构和真实DOM结构:
let vDOM = React.createElement('h2',{id:id.toLowerCase()},str.toLowerCase())
let dom = document.getElementById('test1')
debugger
打开浏览器后,将鼠标放在vDOM和DOM上即可观察
虚拟DOM结构:
真实DOM结构:
- 关于虚拟DOM和真实DOM
1.虚拟DOM:轻,本质就是js的一般对象
2.真实DOM:重
