微信支付有多种方式,包括公众号支付,扫码支付,刷卡支付,APP支付等。不同的支付方式适合不同的场景。
例如PC网站接入微信支付,就可以选择扫码支付,由网页上展示出一个支付二维码,由用户打开微信扫码后进行支付。
如果是在微信内置浏览器中打开网页并发起支付(例如微商城等),那么就可以选择公众号支付。
Ping++ 简介
Ping++ 是为移动端应用以及 PC 网页量身打造的下一代支付系统,通过一个 SDK 便可以同时支持移动端以及 PC 端网页的多种主流支付渠道,你只需要一次接入即可完成多个渠道的接入。 Ping++ SDK 包括 Client SDK 和 Server SDK 两部分,支持主流的七种后端开发语言,适配了 Android,iOS 和 HTML5 三种移动端平台以及 PC 端网页。
接入 Ping++ SDK 步骤
1.下载并配置服务端SDK
下载地址:https://www.pingxx.com/docs/downloads
例如php的SDK下载地址为:https://github.com/PingPlusPlus/pingpp-php
该PHP SDK需要PHP版本5.3及其以上。
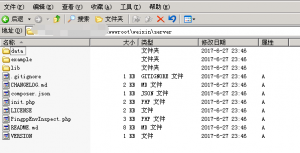
下载后,在网站根目录新建weixin文件夹,将pingpp-php-master.zip解压到weixin文件夹中,例如解压到server目录下。如图所示:

可以使用 Composer 或直接手动引入。这里介绍手动引入的方式:
在weixin文件夹中新建一个server.php,内容如下:
<?php
require_once('server/init.php');
$amount = floatval($_REQUEST['amount']); //接收传递过来的金额
$openid = $_REQUEST['openid']; //接收传递过来的openid
$channel=$_REQUEST['channel']; //微信公众号支付
$appid = 'app_4af58G8a9G04Cy1u'; //ping++ app_id
$pingppKey='sk_test_jnL08KfDKKqD5avDSGPmrHiT'; //ping++ KEY
$orderNo=date('YmdHis').uniqid(); //订单号
\Pingpp\Pingpp::setApiKey($pingppKey);
$extra = array();
$amount = $amount * 100; //支付单位为分
switch ($channel) {
case 'alipay_pc_direct';
//支付宝PC
$extra = array(
'success_url' => 'http://www.baidu.com', //支付成功后回调地址
);
break;
case 'wx_pub_qr';
//微信扫码
$extra = array(
'product_id' => $orderNo,
);
break;
case 'wx_pub';
//微信公众号支付
$extra = array(
'open_id' => $openid,
);
break;
}
try {
$ch = \Pingpp\Charge::create(array(
'order_no' => $orderNo,
'amount' => $amount,//订单总金额, 人民币单位:分(如订单总金额为 1 元,此处请填 100)
'app' => array('id' => $appid),
'channel' => $channel,
'currency' => 'cny',
'extra' => $extra,
'client_ip' => $_SERVER['REMOTE_ADDR'],
'subject' => 'ping++充值测试',
'body' => '【ping++充值测试】'
));
if ($channel == 'wx_pub_qr') {
$ch = $ch->__toArray();
//mydump($ch);die;
if (isset($ch['credential'])) {
$weixin = $ch['credential']->__toArray();
$wx_pub_qr = $weixin['wx_pub_qr'];
$data['data'] = $wx_pub_qr;
}
}else{
echo $ch;die;
}
$data['channel'] = $channel;
echo json_encode($data);exit();
} catch (\Pingpp\Error\Base $e) {
// 捕获报错信息
if ($e->getHttpStatus() != NULL) {
header('Status: ' . $e->getHttpStatus());
echo $e->getHttpBody();
} else {
echo $e->getMessage();
}
}
测试服务端SDK是否配置成功: 在浏览器中访问服务端网址(https://www.xxx.com/weixin/server.php?amount=1&openid=123456&channel=wx_pub),如果页面显示以下内容,则说明配置成功:
2.下载并配置客户端SDK
下载地址:https://github.com/PingPlusPlus/pingpp-js
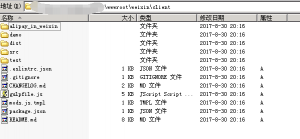
下载后,将pingpp-js-master.zip解压到weixin目录下的client文件夹。如图:

在wieixin目录下新建一个client.html,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title>ping++支付测试</title>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="alert alert-success" role="alert">
<p>正式环境下确保可以获取到openid</p>
</div>
<table class="table table-bordered" style="width:800px;">
<tr>
<td width='100'>支付渠道</td>
<td>
<select name='channel' class="form-control" id='channel'>
<option value="alipay_pc_direct">支付宝付款PC</option>
<option value="wx_pub">微信公众号支付</option>
<option value="wx_pub_qr">微信扫码支付</option>
</select>
</td>
</tr>
<tr>
<td width='100'>支付金额</td>
<td>
<div class="input-group">
<input type="number" class="form-control" id='amount' aria-describedby="basic-addon2" value="1">
<span class="input-group-addon" id="basic-addon2">元</span>
</div></td>
</tr>
<tr>
<td width='100'>openid</td>
<td>
<input type="text" class="form-control" id='openid' value="123456" placeholder="公众号支付,必填openid">
</td>
</tr>
<tr id='pay-code' style="display:none">
<td colspan='2'>
微信扫描二维码支付:<br>
<img id='qrcode' src='' />
</td>
</tr>
<tr>
<td colspan='2'><input class="btn btn-primary" onclick="wap_pay()" type="button" value="支付"></td>
</tr>
</table>
</div>
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="client/dist/pingpp.js" type="text/javascript"></script>
<script>
var YOUR_URL = 'server.php';
function wap_pay() {
if(YOUR_URL.length == 0){
alert("请填写正确的URL");
return;
}
var amount = $("#amount").val();
var openid = $("#openid").val();
var channel = $("#channel").val();
$.ajax({
type: "POST",
url: YOUR_URL,
data: {channel:channel,amount:amount,openid:openid},
dataType: "json",
success: function(data){
if(data.channel=='wx_pub_qr'){
var qrcode = "qrcode.php?url="+data.data;
$("#qrcode").attr('src',qrcode);
$("#pay-code").show();
}else{
pingpp.createPayment(data, function(result, err) {
if(result=='fail'){
alert(err.msg+' : '+err.extra);
}
});
}
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
var json = eval('(' + XMLHttpRequest.responseText + ')');
alert(json.error.type+' : '+json.error.message);
}
});
}
</script>
</body>
</html>
测试客户端: 在地址栏访问client.html,选择“公众号支付”,点击支付,弹出模拟支付,则表示配置成功。需要注意的是,在正式环境下,需要获取真实的openid才能使用,关于如何获取openid,这里不作说明。
3.配置服务端Webhooks
这一步主要用于,在用户支付成功后,将支付结果通知给指定的服务器,完成充值、购买等业务逻辑。
