需要在弹出窗口中将获取的值传到父窗口或者需要把弹出窗口中的值保存到数据库中。例如:

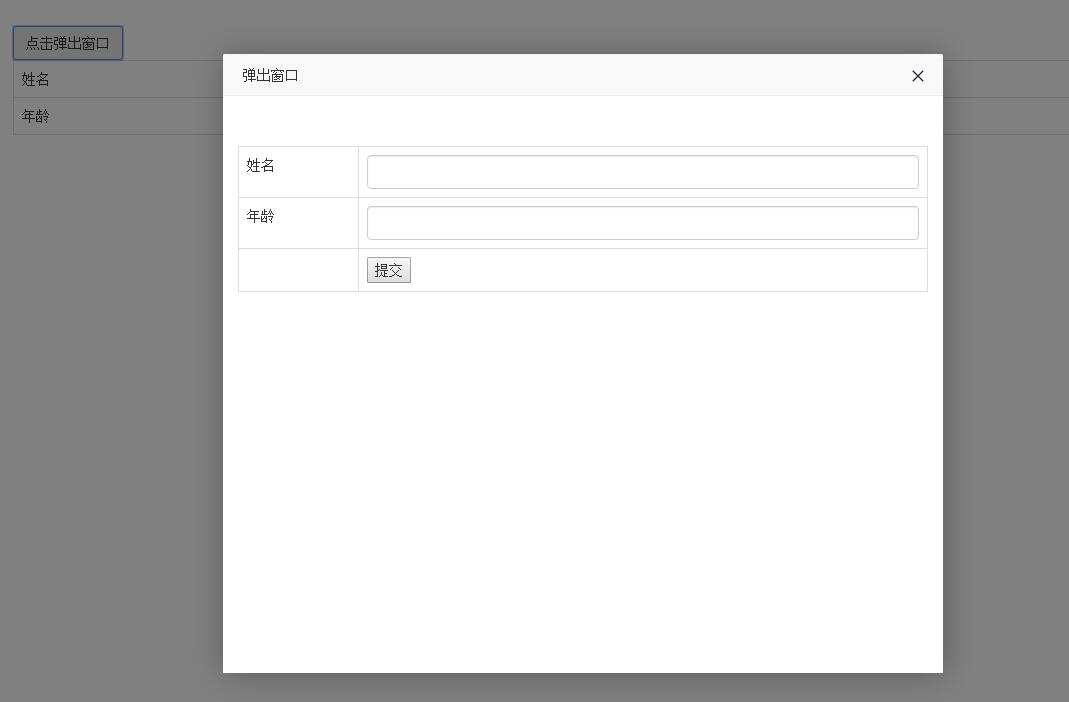
需要将弹出窗口中的姓名,年龄保存到数据库中,并在父窗口中展示。
如果按照常用的办法,在弹出窗口中直接提交表单,那么弹出窗口是不会关闭的,且父窗口也不会显示最新的数据。
具体做法是,在弹出窗口中将需要保存到数据库中的值,传递到父窗口,由父窗口来发起保存操作,最后父窗口刷新自身页面,这样弹出窗口也就关闭了,同时也展示了最新的值。
在弹出窗口中添加如下代码:
<script>
$(function(){
$(document).on("click","#button",function(){
var name = $("#name").val();
var age = $("#age").val();
parent.todo({'name':name,'age':age});
});
});
</script>
即点击提交按钮后,将值传递到父窗口的todo方法。
父窗口的todo方法如下:
<script>
function todo(json)
{
$.post('action.php',{name:json.name,age:json.age},function(json){
if(json.msg) alert(json.msg);
document.location.reload();
});
</script>
这样就达到了理想的效果。
DEMO下载:https://yunpan.cn/cMuH9tJQaekkA 访问密码 24fa
另一种更友好的方式:http://www.884358.com/php-layer/