简介
PageSpy 是一款用来调试远程 Web 项目的工具。
它可以像使用浏览器开发者助手(F12)一样,去查看远程网页控制台、网络请求、页面内容、缓存等信息,也可以直接下发JS指令,对网页进行控制。能够帮助我们实时查看用户侧的网页状态。
开源地址:https://github.com/HuolalaTech/page-spy-web
使用场景
任何无法在本地使用控制台调试的场景,都是 PageSpy 可以大显身手的时候!一起来看下面的例子:
本地调试 H5、Webview 应用:以往有些产品提供了可以在 H5 上查看信息的面板,但移动端屏幕太小操作不便、显示不友好,以及信息被截断等问题;
远程办公、跨地区协同:传统沟通方式如邮件、电话、视频会议等,沟通效率不高、故障信息不全面,容易误解误判;
用户终端上出现白屏问题:传统定位问题的方式包括数据监控、日志分析等,这些方式依赖排障人员要理解业务需求场景、技术实现;
此类问题的共同点是开发者无法像使用控制台一样查看运行信息。
对此 PageSpy 提供项目运行现场供技术人员在调试端查看,在远程协同场景中,测试人员不用再频繁的通过文字、截图、语音、录屏等方式向技术人员提供故障信息。
安装
使用 Docker 部署
$ docker run -d --restart=always -p 6752:6752 --name="pageSpy" ghcr.io/huolalatech/page-spy-web:release
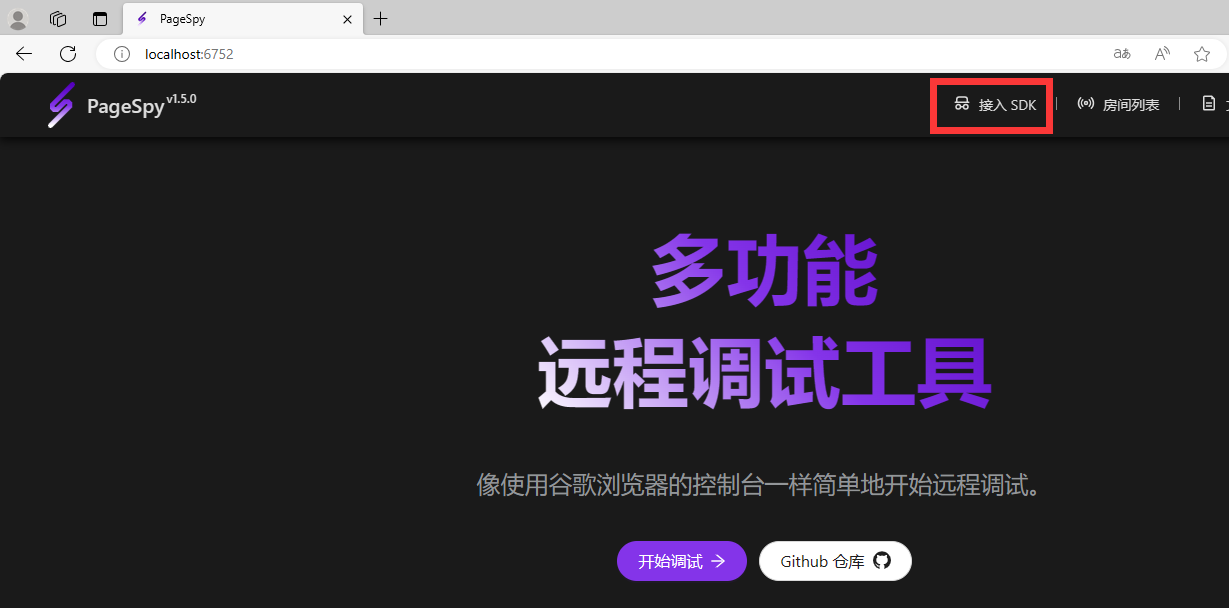
启动完成后浏览器访问 <host>:6752,页面顶部会出现 接入 SDK 菜单,点击菜单查看如何在业务项目中配置并集成。
使用 Node 部署
$ yarn global add @huolala-tech/page-spy-api
# 如果你使用 npm
$ npm install -g @huolala-tech/page-spy-api
安装完成之后你可以在命令行中直接执行 page-spy-api 启动服务。部署完成后浏览器访问 <host>:6752,页面顶部会出现 接入 SDK 菜单,点击菜单查看如何在业务项目中配置并集成。
接入
部署完成后浏览器访问 <host>:6752,页面顶部会出现 接入 SDK 菜单,点击菜单查看如何在业务项目中配置并集成。
按图中的要求插入js代码:
插入js代码后刷新网页,网页左下角将出现一个PageSpy的图标:
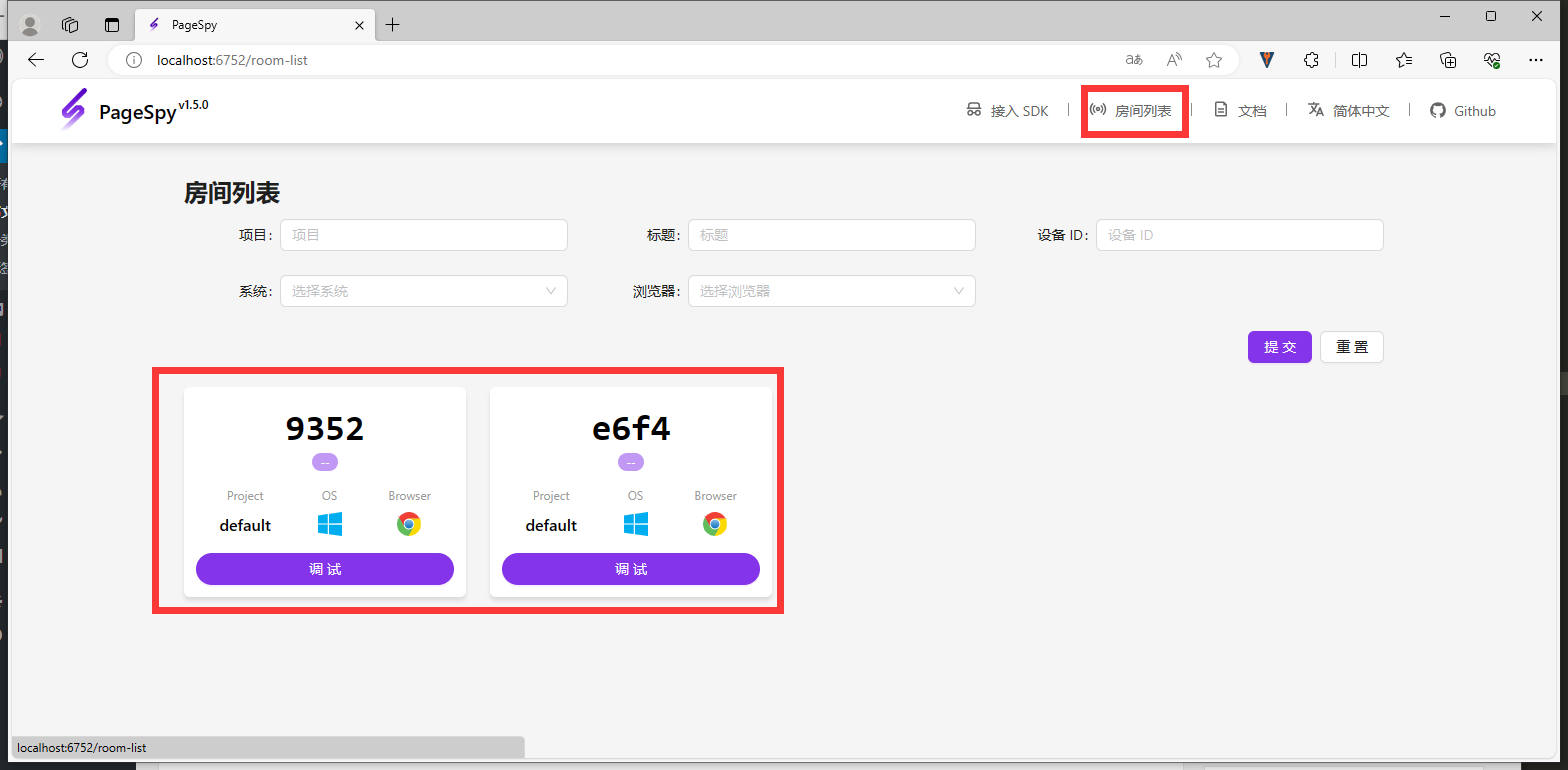
回到网页调试端,点击“房间列表”:
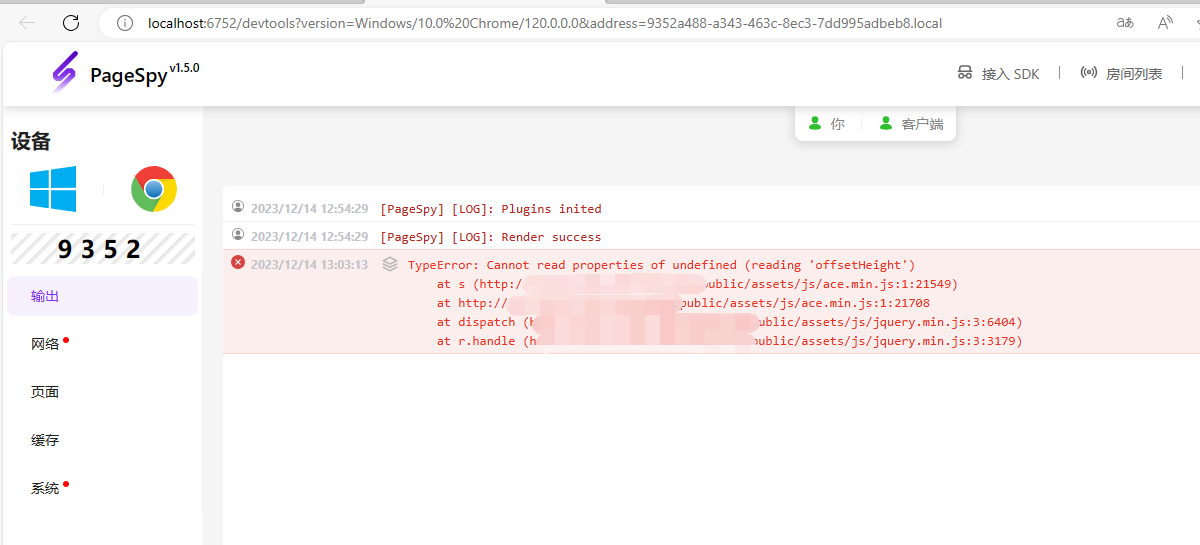
点击调试按钮即可进入调试面板:
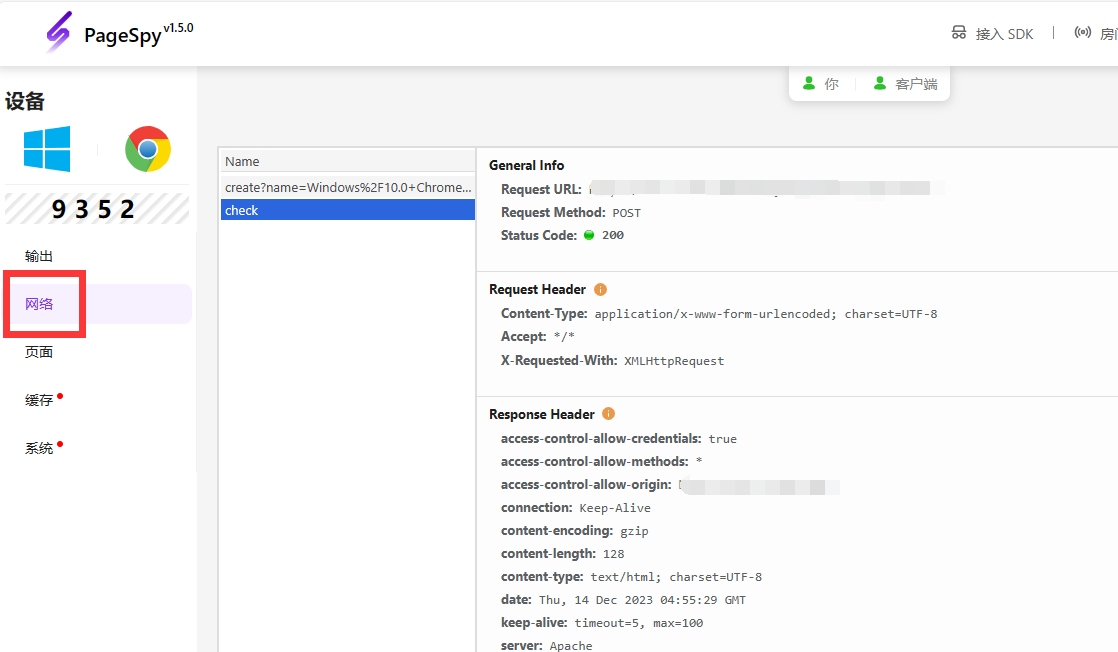
可以看到网页中控制台输出的消息打印了出来,同时点击左侧的“网络”,可以查看页面的异步网络请求: