在Node中,所有的模块(js文件),运行的时候,都被自动包裹了一个外层函数。
通过arguments.callee.toString()可以看到一个外层函数:
新建一个index.js,内容如下:
console.log(arguments.callee.toString())
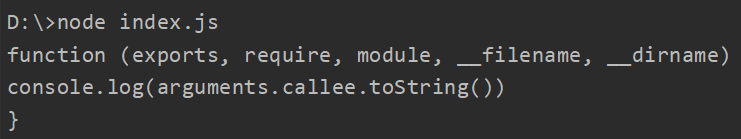
打开命令行,输入:node index.js,结果如下图:
这个函数是所有模块都有的,node编译时往其中注入5个参数:
- exports————暴露模块
- require————引入模块
- module————exports属性暴露模块
- __filename————当前文件的绝对路径
- __dirname————当前文件所在文件夹的绝对路径
nodejs与浏览器端js的区别
浏览器端
对于浏览器端而言,js由以下部分组成:
- BOM 浏览器对象模型 ——– 很多的API(location,history)
- DOM 文档对象模型 ———- 很多的API(对DOM的增删改查)
- ES规范 ——————– ES5、ES6…..
Node端
- 没有了BOM —– 因为服务器不需要(服务端没有浏览器对象)
- 没有了DOM —– 因为没有浏览器窗口
- 几乎包含了所有的ES规范
- 没有了window,但是取而代之的是一个叫做global的全局变量。
