概念
Flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
flexbox 的两根轴线
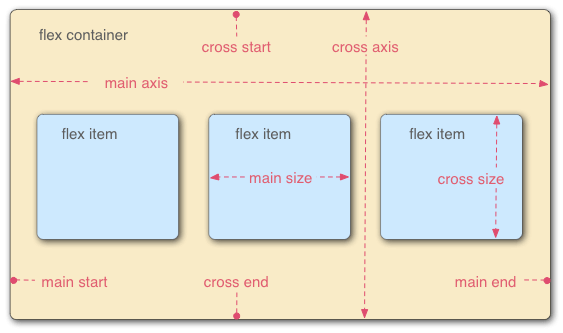
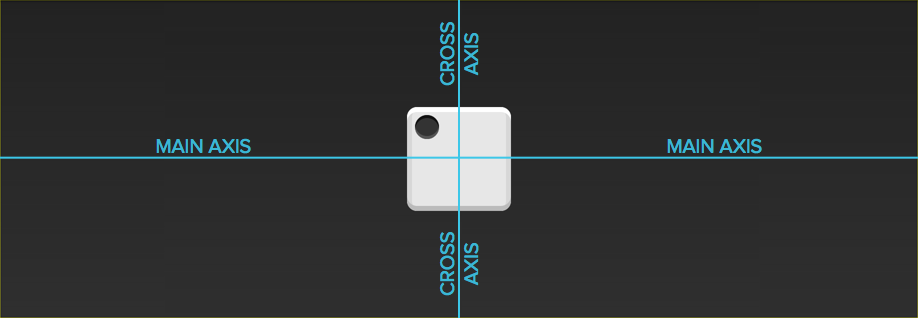
当使用flex布局时,首先想到的是两根轴线 — 主轴和交叉轴。主轴由flex-direction定义,另一根轴垂直于它。我们使用flexbox的所有属性都跟这两根轴线有关, 所以有必要在一开始首先理解它。
Flex 容器
文档中采用了flexbox的区域就叫做flex容器。为了创建flex容器, 我们把一个容器的display属性值改为flex或者inline-flex。 完成这一步之后,容器中的直系子元素就会变为flex元素。
骰子的布局

基础代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>骰子的布局</title>
<style>
* {
box-sizing: border-box;
}
html, body {
height: 100%;
}
body {
display: flex;
align-items: center;
justify-content: center;
vertical-align: center;
flex-wrap: wrap;
align-content: center;
font-family: 'Open Sans', sans-serif;
background: linear-gradient(top, #222, #333);
}
.box {
margin: 16px;
padding: 4px;
background-color: #e7e7e7;
width: 104px;
height: 104px;
object-fit: contain;
box-shadow: inset 0 5px white,
inset 0 -5px #bbb,
inset 5px 0 #d7d7d7,
inset -5px 0 #d7d7d7;
border-radius: 10%;
}
.pip {
display: block;
width: 24px;
height: 24px;
border-radius: 50%;
margin: 4px;
background-color: #333;
box-shadow: inset 0 3px #111, inset 0 -3px #555;
}
</style>
</head>
<body>
<div class="box">
<span class="pip"></span>
</div>
</body>
</html>
运行后结果:
单元素
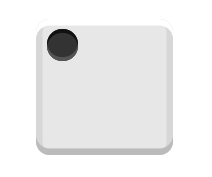
- 顶部居左对齐

.box {
display: flex;
justify-content: flex-start;
}
justify-content属性定义了项目在主轴上的对齐方式。
它可能取5个值,具体对齐方式与轴的方向有关。
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
-
顶部居中对齐

.box {
display: flex;
justify-content: flex-start;
}
- 顶部居右对齐

.box {
display: flex;
justify-content: flex-end;
}
设置交叉轴对齐方式,可以垂直移动主轴。
- 水平居左、垂直居中

.box {
display: flex;
justify-content: flex-start;
align-items: center;
}
align-items属性定义项目在交叉轴上如何对齐。
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
-
水平居中、垂直居中

.box{
display: flex;
justify-content: center;
align-items: center;
}
- 水平居中、垂直居下

.box{
display: flex;
justify-content: center;
align-items: flex-end;
}
- 水平居左,垂直居下

.box{
display: flex;
justify-content: flex-start;
align-items: flex-end;
}
双元素

<style>
.box{
display: flex;
}
</style>
<div class="box">
<span class="pip"></span>
<span class="pip"></span>
</div>
- 顶部两端对齐

.box{
display: flex;
justify-content: space-between;
}
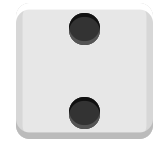
- 左侧上下两端对齐

.box{
display: flex;
justify-content: space-between;
flex-direction: column;
}
flex-direction属性决定主轴的方向(即项目的排列方向)。
它可能有4个值。
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
-
右侧上下两端对齐

.box{
display: flex;
justify-content: space-between;
flex-direction: column;
align-items: flex-end;
}
- 居中上下两端对齐

.box{
display: flex;
justify-content: space-between;
flex-direction: column;
align-items: center;
}
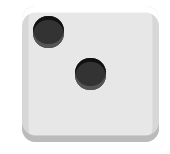
- 两元素位于左上角

.box{
display: flex;
}
.pip:nth-child(2){
align-self: center;
}
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
- 两元素位于对角

.box{
display: flex;
justify-content: space-between;
}
.pip:nth-child(2){
align-self: flex-end;
}
三元素
- 三元素位于对角线

CSS部分:
.box{
display: flex;
}
.pip:nth-child(2){
align-self: center;
}
.pip:nth-child(3){
align-self: flex-end;
}
HTML部分:
<div class="box">
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
</div>
四项目

CSS部分:
.box{
display: flex;
flex-wrap:wrap;
justify-content: flex-end;
align-content: space-between;
}
HTML部分
<div class="box">
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
</div>
默认情况下,项目都排在一条线(又称”轴线”)上。
flex-wrap属性定义,如果一条轴线排不下,如何换行。
它可能取三个值。
– nowrap(默认):不换行。
– wrap:换行,第一行在上方。
– wrap-reverse:换行,第一行在下方。
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
该属性可能取6个值。
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。

CSS部分:
.box{
display: flex;
flex-wrap:wrap;
align-content: space-between;
}
.column {
display: flex;
flex-basis: 100%;
justify-content: space-between;
}
HTML部分
<div class="box">
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
</div>
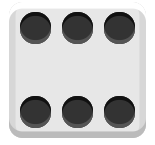
六元素

.box{
display: flex;
flex-wrap:wrap;
align-content: space-between;
flex-direction:column;
}
九元素

CSS部分:
.box{
display: flex;
flex-wrap:wrap;
}
HTML部分
<div class="box">
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
</div>
参考:
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox
