checkValidity
HTMLSelectElement.checkValidity() 会检查元素是否有任何输入约束条件,并且检查值是否符合约束条件。如果值是不符合约束条件的,浏览器就会在该元素上触发一个可以撤销的 invalid 事件,然后返回 false。
reportValidity
HTMLFormElement.reportValidity() 返回布尔值,如果 form 表单的子表单控件满足验证限制条件,则该方法返回 true ,否则返回false。当返回 false 时,每个不合法的子控件的 invalid 事件将会被触发,并且验证中存在的问题会报告该用户。
setCustomValidity
HTMLSelectElement.setCustomValidity() 方法设置指定的验证消息为选择元素的自定义验证消息。
使用空字符串来表示该元素没有自定义的验证错误。
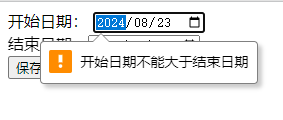
示例
<form action="" metod="post" name="form1" id="validateForm">
开始日期: <input name="start_at" type="date" id="start_at" class="form-control"/><br>
结束日期:<input name="end_at" type="date" id="end_at" class="form-control"/><br>
<button type="submit" class="btn btn-sm btn-alt-primary" onclick="checkForm(this)"><i class="fa fa-save"></i> 保存</button>
</form>
<script>
function isDateGreater(dateA, dateB) {
return new Date(dateA) > new Date(dateB);
}
function checkForm(me)
{
var form = document.getElementById('validateForm');
var start_at = document.getElementById("start_at").value;
var end_at = document.getElementById("end_at").value;
if(isDateGreater(start_at,end_at)){
document.getElementById('start_at').setCustomValidity('开始日期不能大于结束日期');
}else{
document.getElementById('start_at').setCustomValidity('');
}
if (form.checkValidity() === false) {
event.preventDefault();
event.stopPropagation();
form.reportValidity();
}else{
form1.submit();
}
}
</script>

参考
https://www.zhangxinxu.com/wordpress/2019/08/js-checkvalidity-setcustomvalidity/comment-page-1/
