概述
ONLYOFFICE Document Server提供文档协作的服务功能,支持Word,Excel和PowerPoint的在线编辑、预览及协作。其原理和功能类似于 Office 365。良心的是,ONLYOFFICE 提供开源免费版本。开源版的ONLYOFFICE有多种安装方式,这里介绍docker的安装方式。
安装docker
见http://www.884358.com/centos-install-docker/
安装docker版的ONLYOFFICE Document Server
我这里安装的是6.1版
docker run -i -t -d -p 8001:80 --restart=always onlyoffice/documentserver:6.1
-p: 指定端口映射,格式为:主机(宿主)端口:容器端口
安装完后即可你的ip地址:8001来访问。

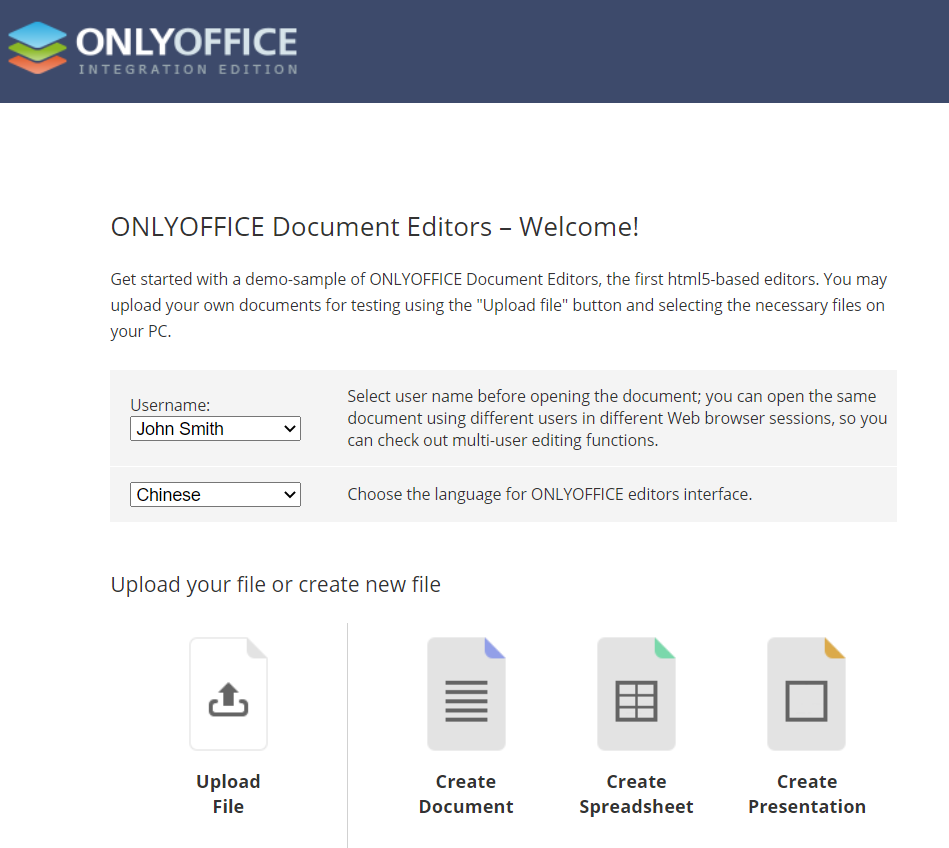
打开演示示例
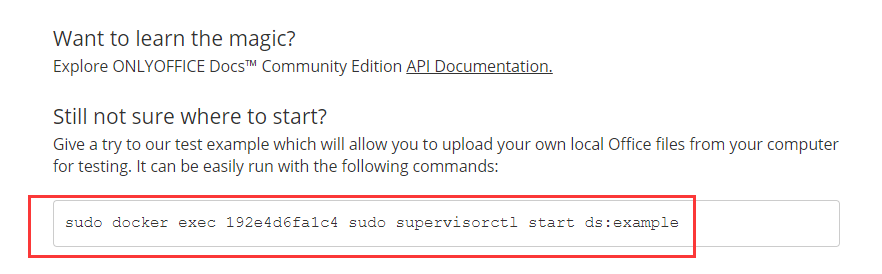
根据欢迎页面上的提示,执行命令即可:
然后访问http://example.com:8001/example/就可以访问演示页面了:
安装中文字体
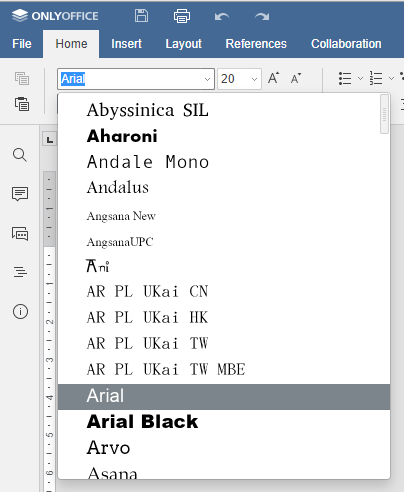
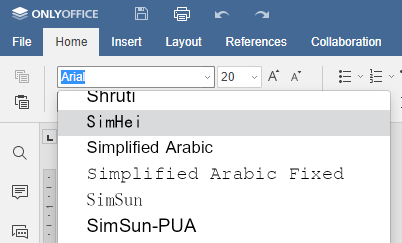
默认安装后,字体下拉菜单中并没有中文字体,例如宋体,黑体等:
删除自带字体
#进入容器的交互界面
docker exec -it [容器id] /bin/bash
cd /usr/share/fonts/
rm -rf *
cd /var/www/onlyoffice/documentserver/core-fonts/
rm -rf *
exit #退出容器,按ctrl+D也可以
安装中文字体
从C:\Windows\Fonts中复制你需要的中文字体到桌面上,然后将这些中文字体拷贝到容器中的指定文件夹。建议也不要安装太多的字体,不然网页加载时会比较慢。
docker cp ./fonts/ [容器id]:/usr/share/fonts/truetype/custom
进入容器,更新字体
docker exec -it [容器id] /bin/bash
fc-cache -fv
/usr/bin/documentserver-generate-allfonts.sh
supervisorctl restart all
清除浏览器缓存(最好直接使用chrome浏览器的无痕模式),重新打开页面,可以看到有了中文字体了:
但现在有个问题是,字体下拉菜单显示的是字体的英文名字,不太友好。例如宋体显示的是SimSun。
字体下拉菜单显示中文名称
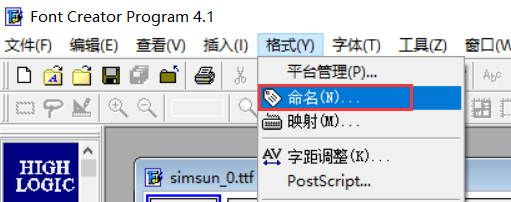
下载FontCreator 4.1版。打开字体后,选择格式->命名
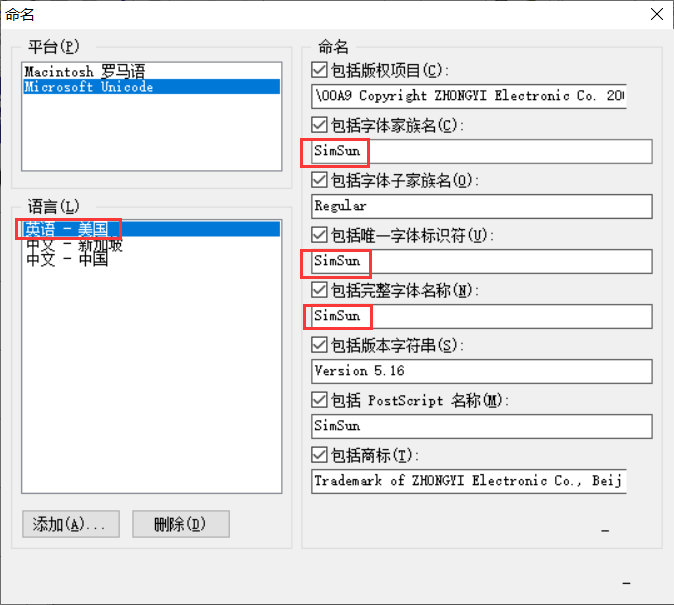
先选择英文 - 美国,可以看到字体名称显示的是英文名称:
然后选择中文 - 中国,可以看到字体名称显示的是中文的unicode编码,只是没有u而已。例如宋体的unicode编码就是\u5B8B\u4F53。
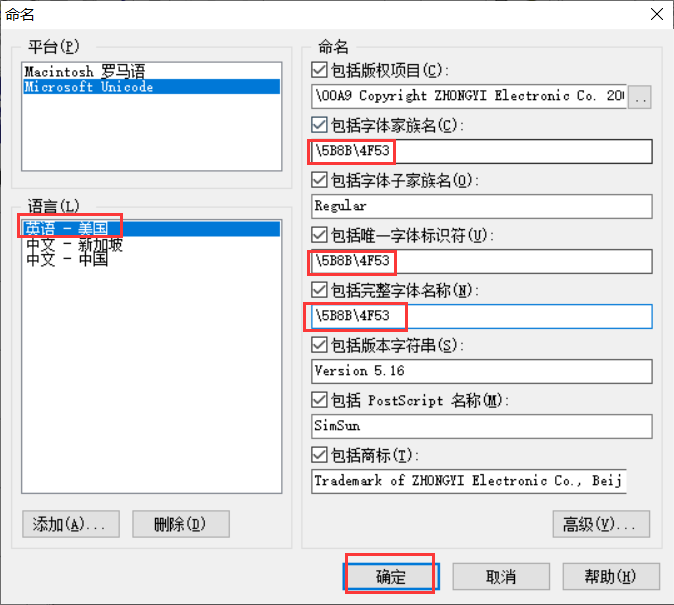
现在只需要将\5B8B\4F53复制到英文 - 美国中,替换SimSun即可。
最后保存字体:
重复上面安装字体的步骤即可。
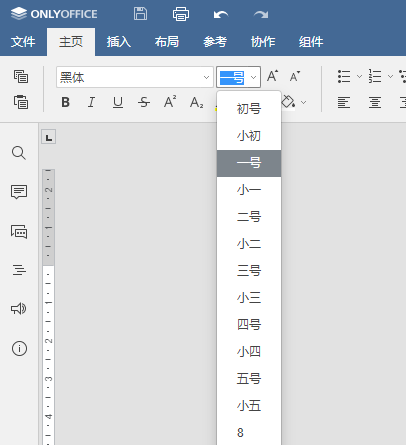
修改字号
默认ONLYOFFICE的字号都是数字,如何改成像word那样显示三号、小三、四号这样的呢?需要修改容器中的/var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main/app.js文件。
首先删除/var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main/app.js.gz这个文件,然后将app.js从容器里拷贝出来,修改后再拷贝回去。
打开app.js,搜索{value:8,displayValue:"8"},在这前面加入:
{value:42,displayValue:"初号"},{value:36,displayValue:"小初"},{value:26,displayValue:"一号"},{value:24,displayValue:"小一"},{value:22,displayValue:"二号"},{value:18,displayValue:"小二"},{value:16,displayValue:"三号"},{value:15,displayValue:"小三"},{value:14,displayValue:"四号"},{value:12,displayValue:"小四"},{value:10.5,displayValue:"五号"},{value:9,displayValue:"小五"},{value:8,displayValue:"8"}
最后效果:
使用api
ONLYOFFICE提供了很多api接口可供使用,具体可以见文档:https://api.onlyoffice.com/
使用docx转pdf接口
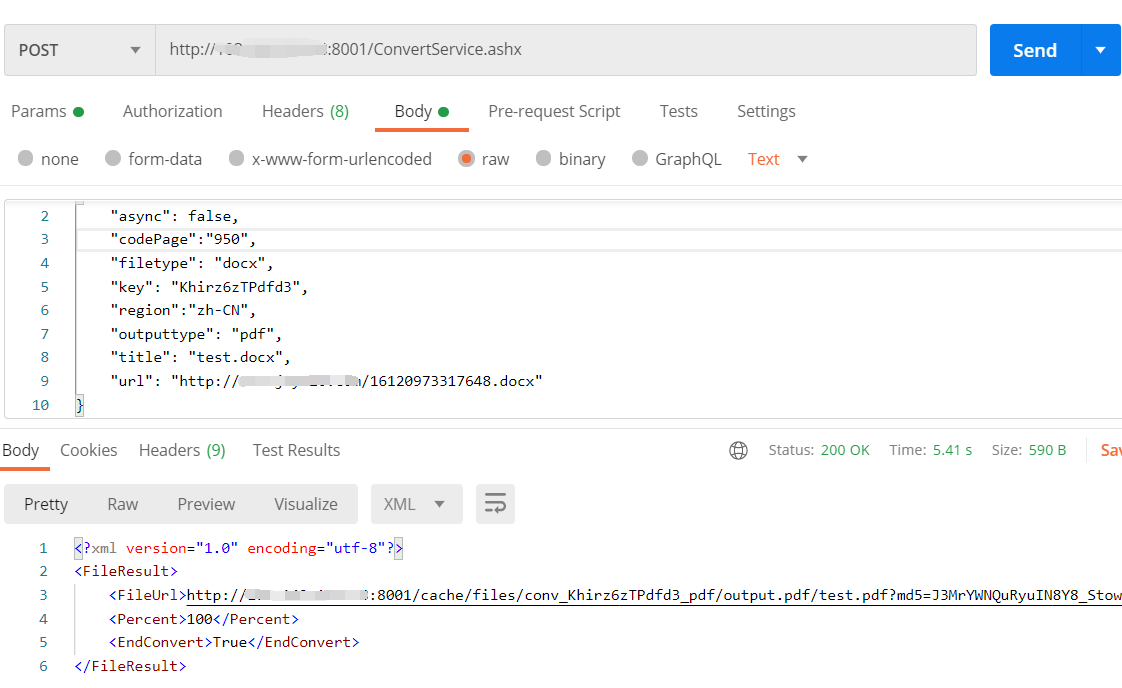
发送以下内容至http://documentserver/ConvertService.ashx即可。
{
"async": false,
"codePage":"950",
"filetype": "docx",
"key": "Khirz6zTPdfd3",
"region":"zh-CN",
"outputtype": "pdf",
"title": "test.docx",
"url": "http://www.example.com/16120973317648.docx"
}
具体参数详见:https://api.onlyoffice.com/editors/conversionapi
返回结果:
注意:返回结果中的FileUrl就是转换为pdf的文件的下载地址,注意需要将这个地址htmldecode后再访问,直接访问会提示403错误。

onlyoffice开发部署采坑笔记,个人整理验证
https://www.daxueyiwu.com
网盘接入onlyoffice实现word文档,excel表格, ppt演示文稿的创建,在线预览,协同编辑
中文版onlyoffice/documentserver镜像制作下载
onlyOfice取消上传文件大小的限制
onlyoffice更新中文字体字号总结
onlyoffice插件部署
修改onlyoffice的文档存储为手动存储,关闭浏览器时不再进行保存
onlyoffice通过插件定位工作表中的单元格
onlyoffice去除拼写检查
onlyoffice启用HTTPS