如果你的下拉框选项都是中文,那么下拉搜索时也必须输入中文才能搜索。如果增加上按拼音及汉字首字母搜索岂不是更方便?
1 引入拼音及首字母转换js
地址:https://github.com/onionooO/ChineseToPinyinAndInitials
2 修改jquery.searchableSelect.js
搜索“searchableSelectContains”,就在文件开头第4行。
将代码:
$.expr[":"].searchableSelectContains = $.expr.createPseudo(function(arg) {
return function( elem ) {
return $(elem).text().toUpperCase().indexOf(arg.toUpperCase()) >= 0;
};
});
替换为:
$.expr[":"].searchableSelectContains = $.expr.createPseudo(function(arg) {
return function( elem ) {
var pinyin = ConvertPinyin($(elem).text());
var firstWord = makePy($(elem).text())[0];
if($(elem).text().toUpperCase().indexOf(arg.toUpperCase()) >= 0)
return true;
if(pinyin.toUpperCase().indexOf(arg.toUpperCase()) >= 0)
return true;
if(firstWord.toUpperCase().indexOf(arg.toUpperCase()) >= 0)
return true;
return false;
};
});
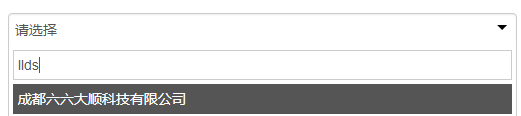
搜索效果