每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
比如 created 钩子可以用来在一个实例被创建之后执行代码,也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 mounted、updated 和 destroyed。生命周期钩子的 this 上下文指向调用它的 Vue 实例。
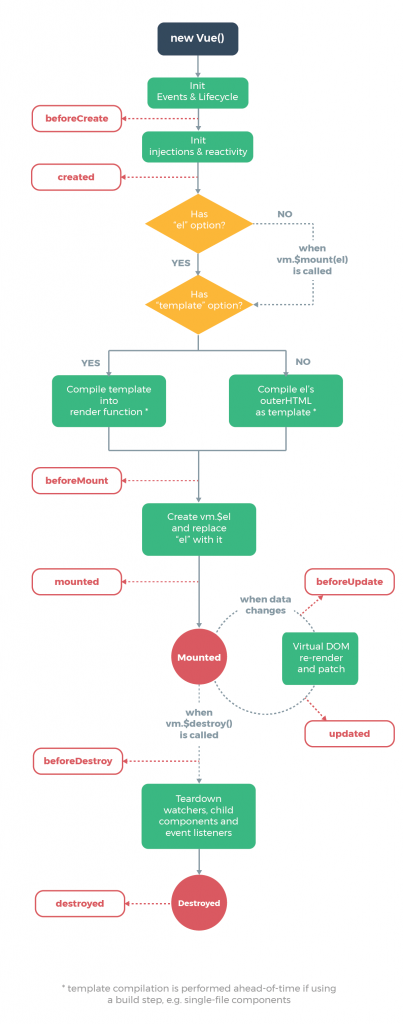
生命周期图示

生命周期钩子
DEMO
<div id="app">
<button @click="destoryVM">销毁</button>
<p v-show="isShow">1秒钟切换显示或隐藏</p>
</div>
<script>
new Vue({
el: '#app',
data: {
isShow: true
},
//在初始显示之后执行一次
//一般执行异步操作:设置定时器、发送ajax请求等
mounted() {
this.timer = setInterval(() => {
console.log('定时器执行')
this.isShow = !this.isShow
}, 1000)
},
//在vm销毁前执行
beforeDestroy(){
clearInterval(this.timer)
},
methods: {
destoryVM() {
this.$destroy()
}
}
})
</script>
