1.引入百度地图api
<script src="http://api.map.baidu.com/api?v=1.3" type="text/javascript"></script>
2.获取坐标位置
http://api.map.baidu.com/lbsapi/getpoint/index.html
3.修改以下代码的坐标位置及企业信息
<div class="content"> <!-- 以下是详细地图,地图上的红点为本公司在本市的位置 --> <div style="width:720px;height:290px;border:1px solid gray" id="container"></div> <script type="text/javascript"> var opts = { width: 260, // 信息窗口宽度 height: 50, // 信息窗口高度 title: "四川省山巨禾辐照加工有限责任公司" // 信息窗口标题 } var infoWindow = new BMap.InfoWindow('仁寿县视高经济开发区', opts); // 创建信息窗口对象 var map = new BMap.Map("container"); getpoint('仁寿县视高经济开发区', ''); map.enableScrollWheelZoom(); //启用滚轮放大缩小。 map.enableDoubleClickZoom(); //启用双击放大。 map.addControl(new BMap.NavigationControl()); function getpoint(addr, area) { var myGeo = new BMap.Geocoder(); // 将地址解析结果显示在地图上,并调整地图视野 myGeo.getPoint(addr, function (point) { point = new BMap.Point(104.058965,30.263891); //修改此处的坐标位置 if (point) { map.centerAndZoom(point, 17); //地图放大的倍数 var marker = new BMap.Marker(point); // 创建标注 map.clearOverlays(); map.addOverlay(marker); marker.openInfoWindow(infoWindow); // 打开信息窗口 marker.addEventListener("dragend", function (e) { this.openInfoWindow(infoWindow); infoWindow.redraw(); }) marker.addEventListener("click", function (e) { this.openInfoWindow(infoWindow); infoWindow.redraw(); }) } else { getpoint(area, area); } }, area); } </script> </div>
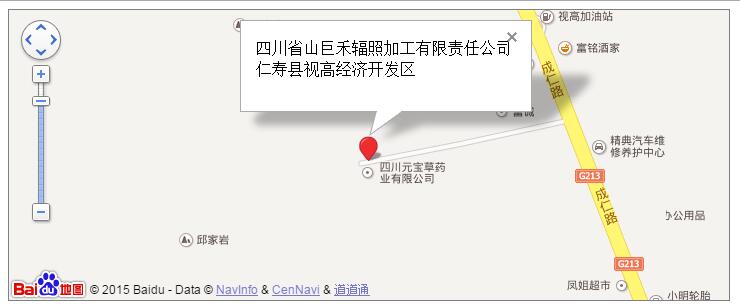
4.效果图